Beautiful websites require a billion tweaks.
Tools today get in our way.
Every edit needs a context switch.
Not everyone can contribute to a complex codebase.
Local dev environments makes comparing changes hard.
Introducing Tailor
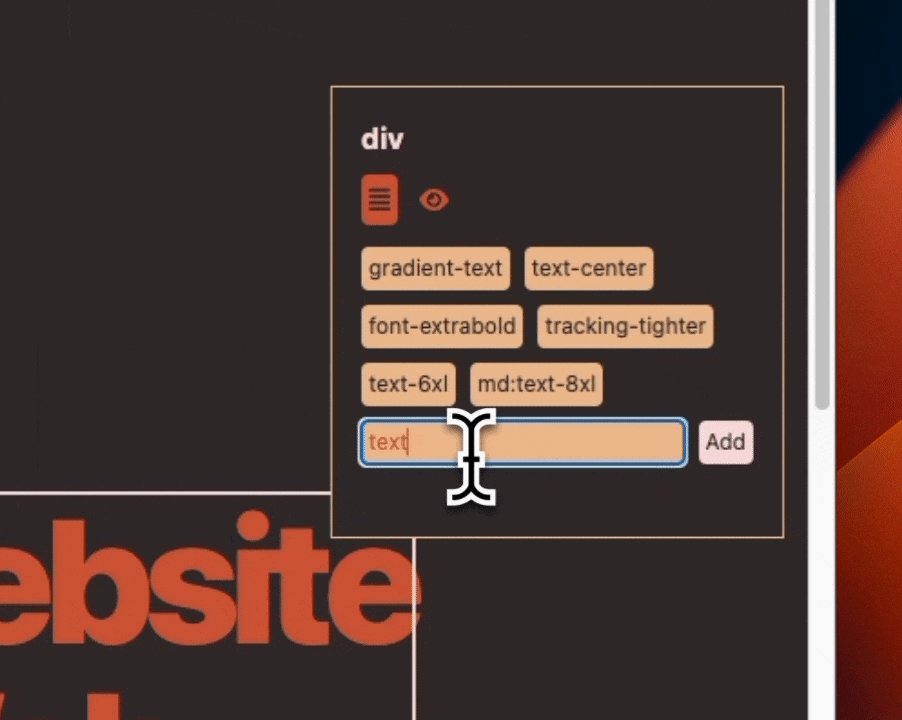
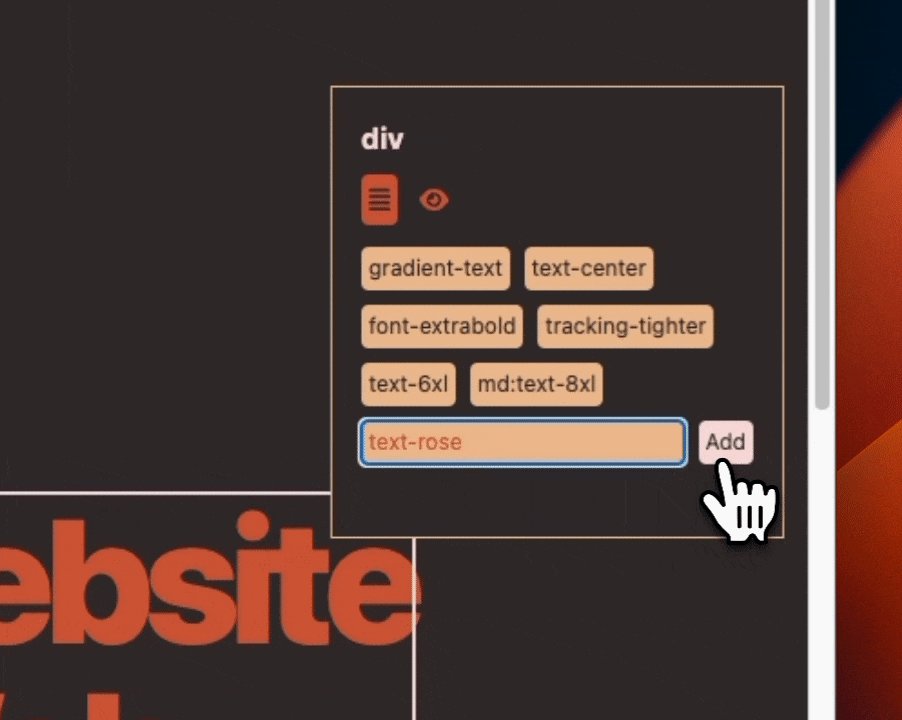
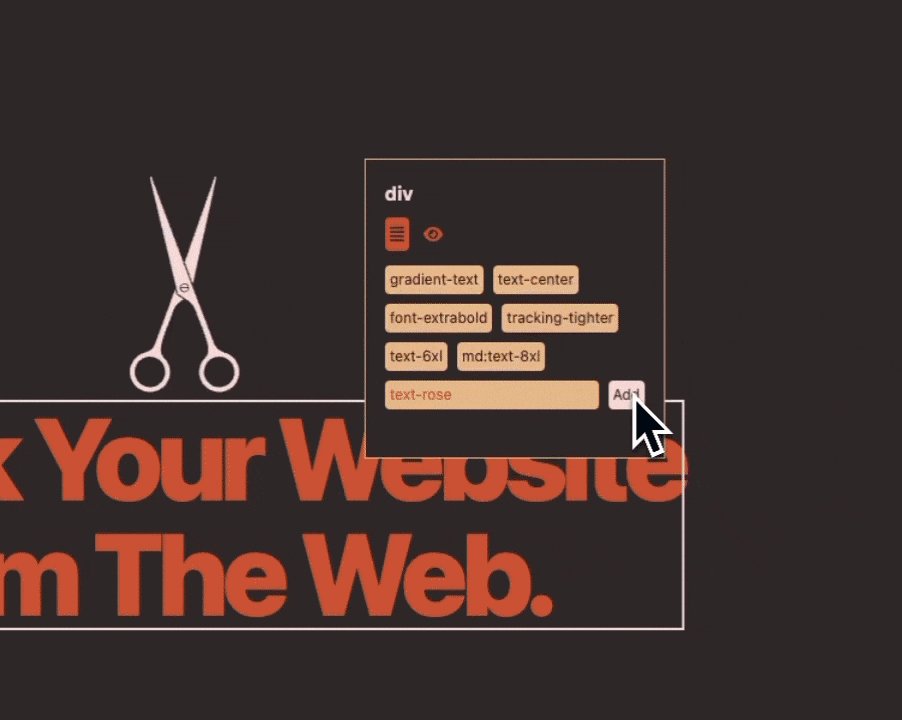
1. Inspect and Tweak
Edit CSS, text, links, and more

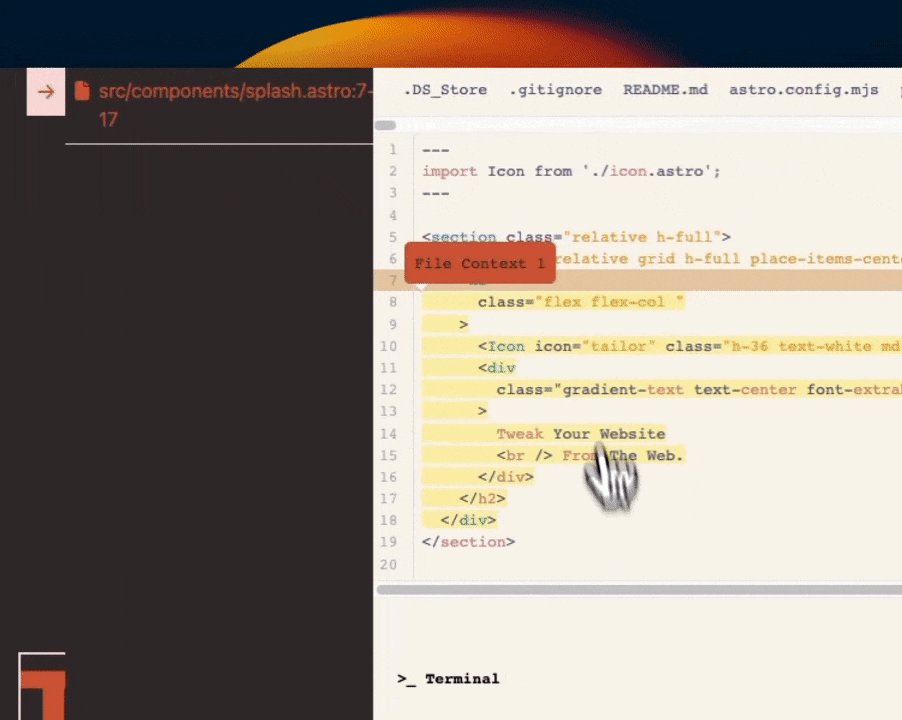
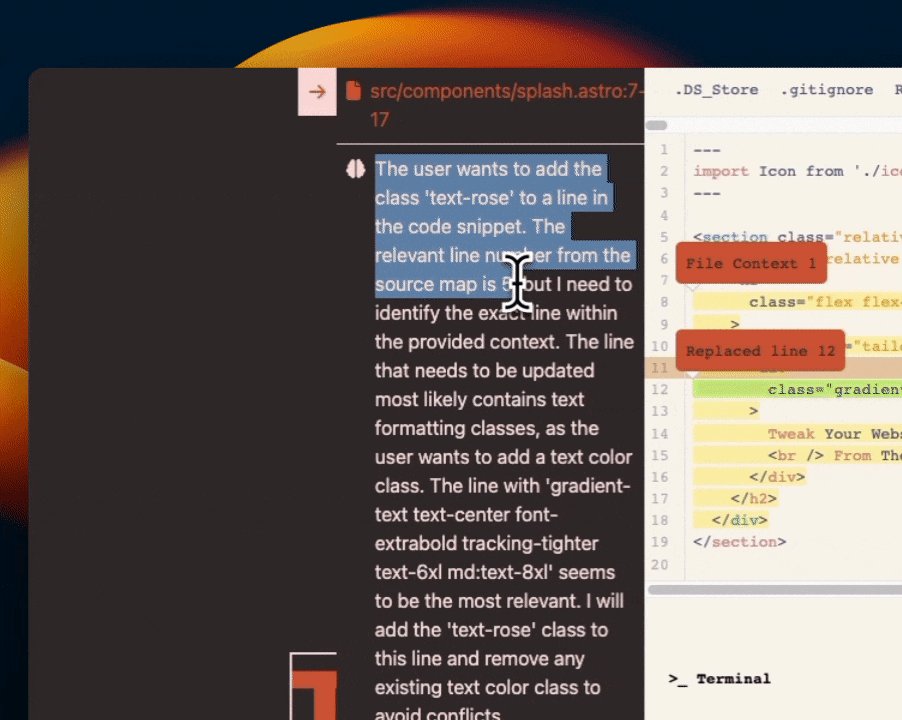
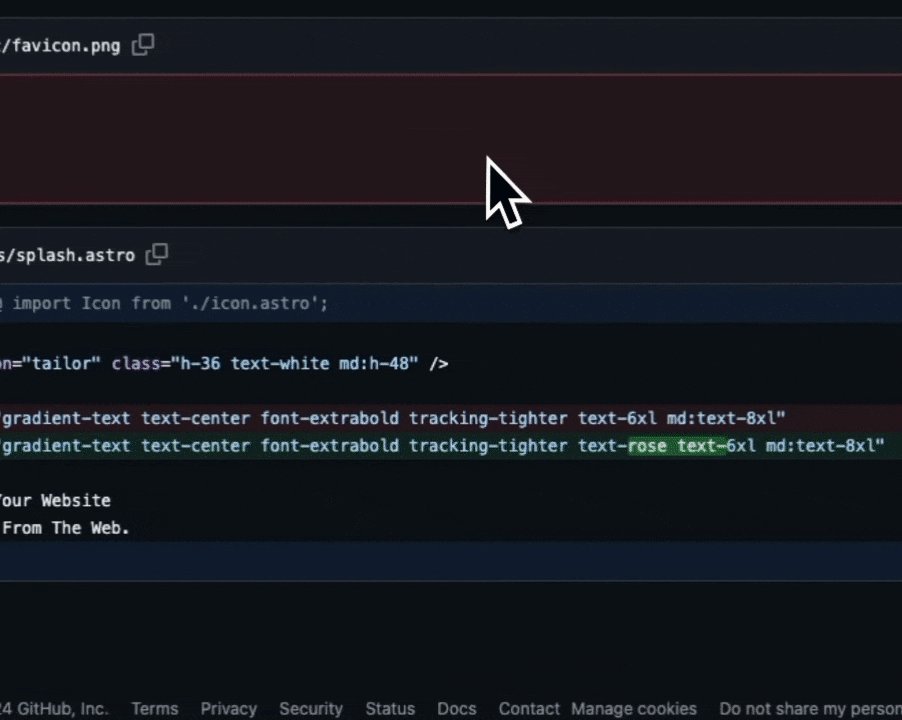
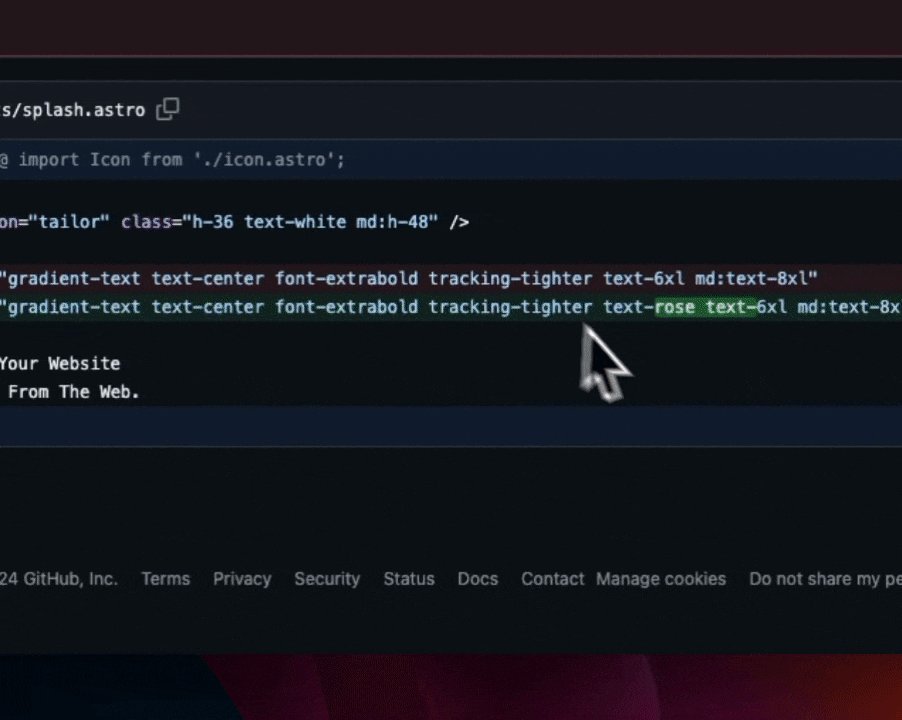
2. Let Tailor Work
Your tweak is translated into code

3. Commit Changes
Maintain the same git workflow

Tailor is made possible by 3 things
WebContainers let us run code in the browser.
LLMs let us turn HTML edits to source code edits.
LSPs and sourcemaps let LLMs navigate code in context.
FAQ
How do I use this?
Go to the 'What' section, enter your email, and click 'Get Started'. Once it's open use the three buttons on the top right to make edits. The scissor icon activates Tailor and allow you to edit elements. The check icon submits your code changes to Github as a PR. The code icon opens up a code editor.
I don't want to give you my email!
Emails are not validated - feel free to use test@test.com to play around with it.
It's too slow to startup!!
The initial clone of the repo and spinning up the WebContainer to display your code might be slow since there are a ton of resources that need to be downloaded. Webcontainers, for example, have to download every NPM package that the Astro project uses. Subsequent runs should be much quicker.
It's too slow to edit my code!!
Tailor relies on slower but 'smarter' LLMs to make edits - less smart models just don't seem to work. This is meant as a proof of concept, so imagine a world in which the interface is the same, but everything is 100x faster.
Is Tailor a real product?
Nope, Tailor is an experiment.